- Created - 2022/07/12
- Last updated - 2022/07/12
Firebase
Configure Firebase support for Flutter apps.
1. Setup
Install firebase CLI tool
╭─
╰─○ sudo npm install -g firebase-tools
╭─
╰─○ firebase --version
12.4.4
Log in and test the Firebase CLI
╭─
╰─○ firebase login
- This command connects your local machine to Firebase and grants you access to your Firebase projects.
i Firebase optionally collects CLI and Emulator Suite usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI and Emulator Suite usage and error reporting information? Yes
i To change your data collection preference at any time, run `firebase logout` and log in again.
Visit this URL on this device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=1234567890-...
Waiting for authentication...
✔ Success! Logged in as ...@gmail.com
flutterfire_cli
- Install
flutterfire_cli.
╭─
╰─○ dart pub global activate flutterfire_cli
2. Using Flutter Fire CLI
The FlutterFire CLI automates many things that otherwise are manual.
To add Firebase support to a Flutter app, execute at the root of the project:
flutterfire configure
i Found 2 Firebase projects.
✔ Select a Firebase project to configure your Flutter application with · fir-flutter-codelab-8630e (Firebase-Flutter-Codelab)
✔ Which platforms should your configuration support (use arrow keys & space to select)? · android, ios, macos, web
i Firebase android app com.example.gtk_flutter is not registered on Firebase project fir-flutter-codelab-8630e.
i Registered a new Firebase android app on Firebase project fir-flutter-codelab-8630e.
i Firebase ios app com.example.gtkFlutter is not registered on Firebase project fir-flutter-codelab-8630e.
i Registered a new Firebase ios app on Firebase project fir-flutter-codelab-8630e.
i Firebase macos app com.example.gtkFlutter registered.
i Firebase web app gtk_flutter (web) is not registered on Firebase project fir-flutter-codelab-8630e.
i Registered a new Firebase web app on Firebase project fir-flutter-codelab-8630e.
✔ The files android/build.gradle & android/app/build.gradle will be updated to apply Firebase configuration and gradle build plugins. Do you want to continue? · yes
Firebase configuration file lib/firebase_options.dart generated successfully with the following Firebase apps:
Platform Firebase App Id
web 1:1234567890:web:1234567890
android 1:1234567890:android:1234567890
ios 1:1234567890:ios:1234567890
macos 1:1234567890:ios:1234567890
Learn more about using this file and next steps from the documentation:
> https://firebase.google.com/docs/flutter/setup
Following are the files that the tool automatically creates/updates for us.
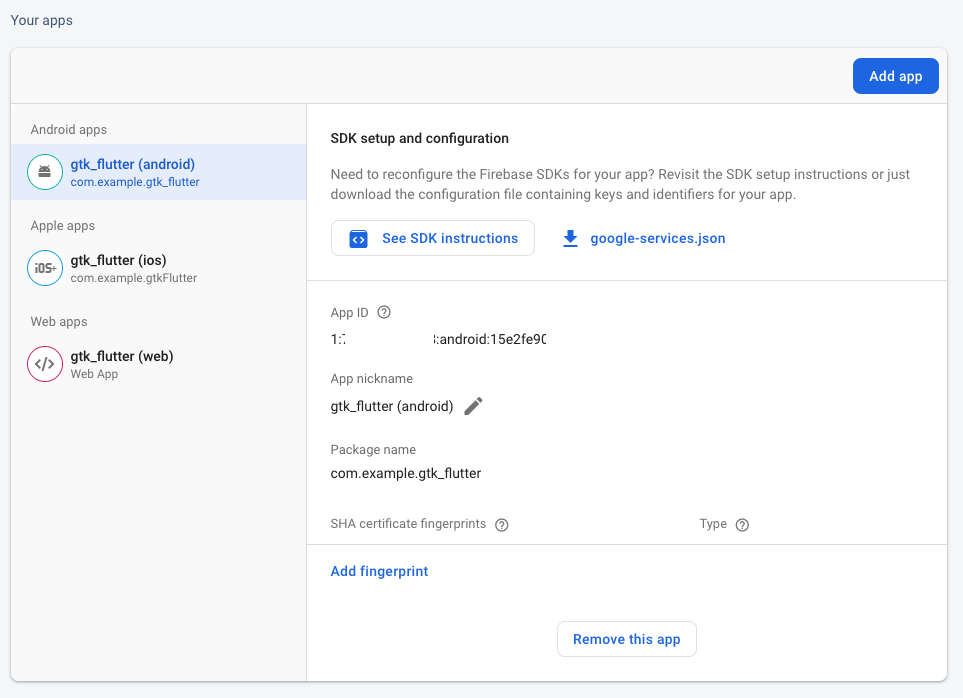
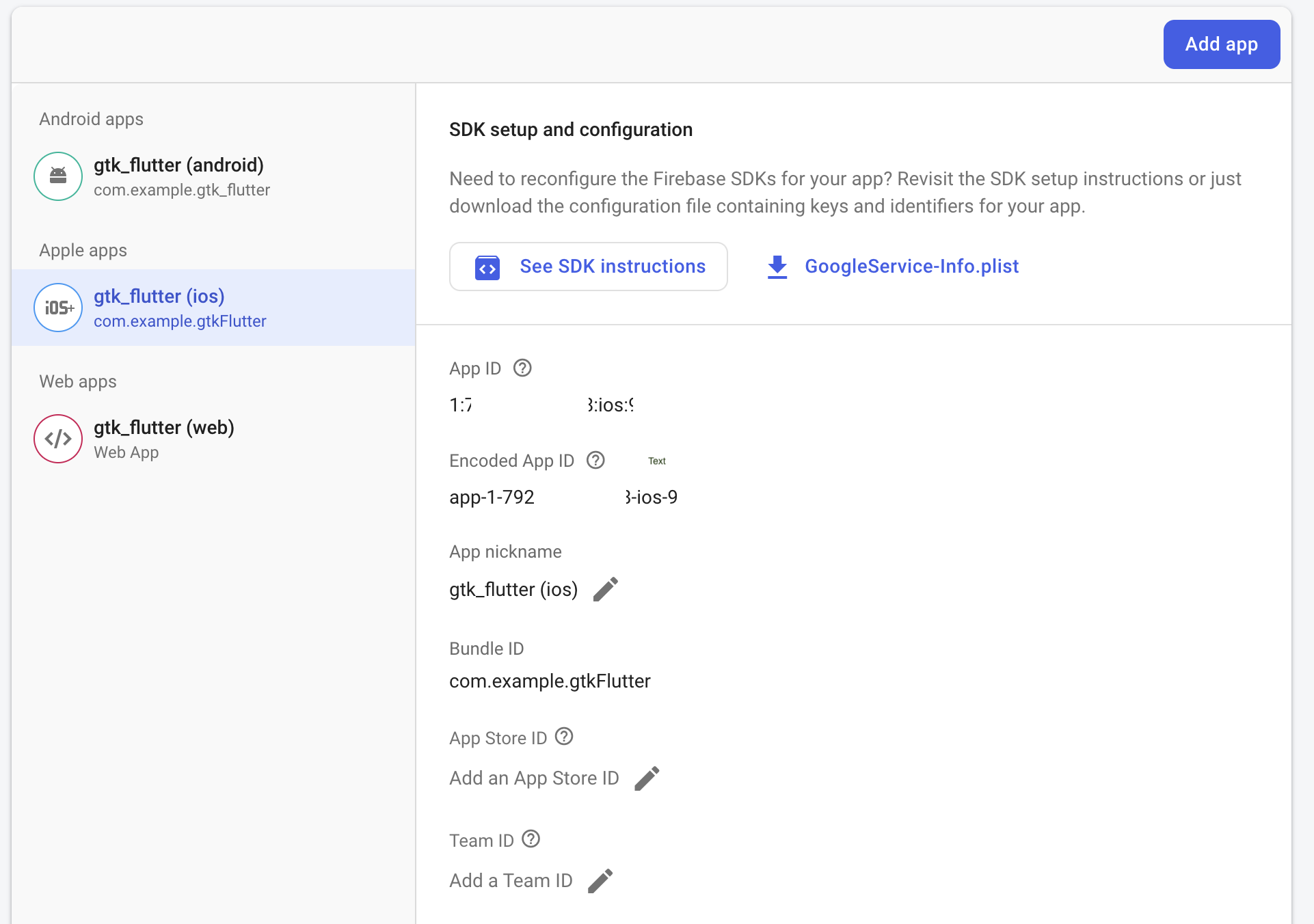
1. google-services.json, GoogleService-info.plist files
When creating App IDs for Android and iOS on Firebase console, we need to download the google-services.json and GoogleService-info.plist for Android and iOS respectively. They look like this:


Note that, the Package name for Android and Bundle ID for iOS can be obtained from the following:
- Android location
android/app/build.gradleapplicationIdis the Package name
- iOS location
- Open the iOS folder using Xcode
- Bundle ID can be seen in the UI.
- Open the iOS folder using Xcode
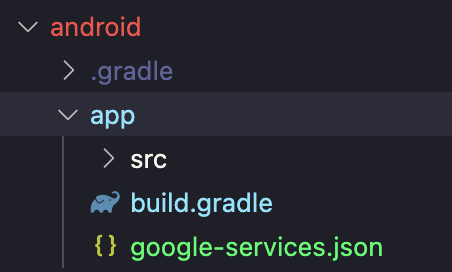
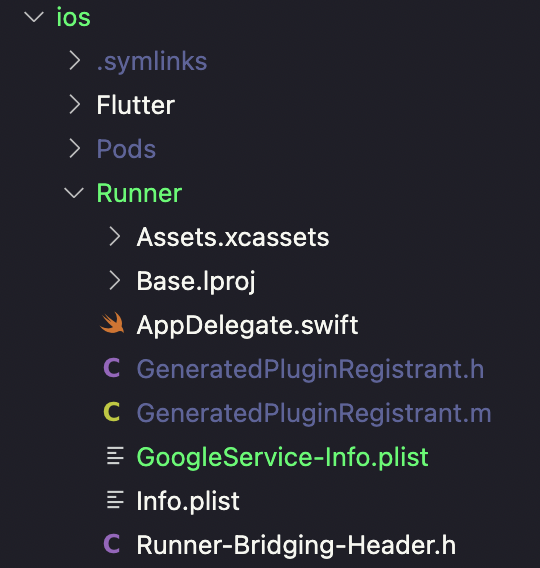
2. The files need to be placed at correct directories


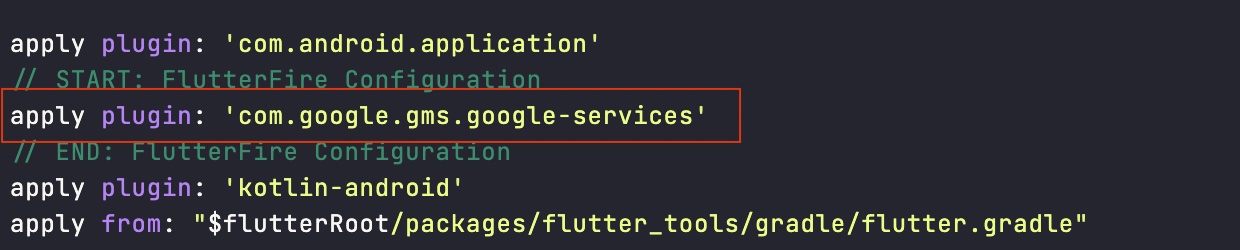
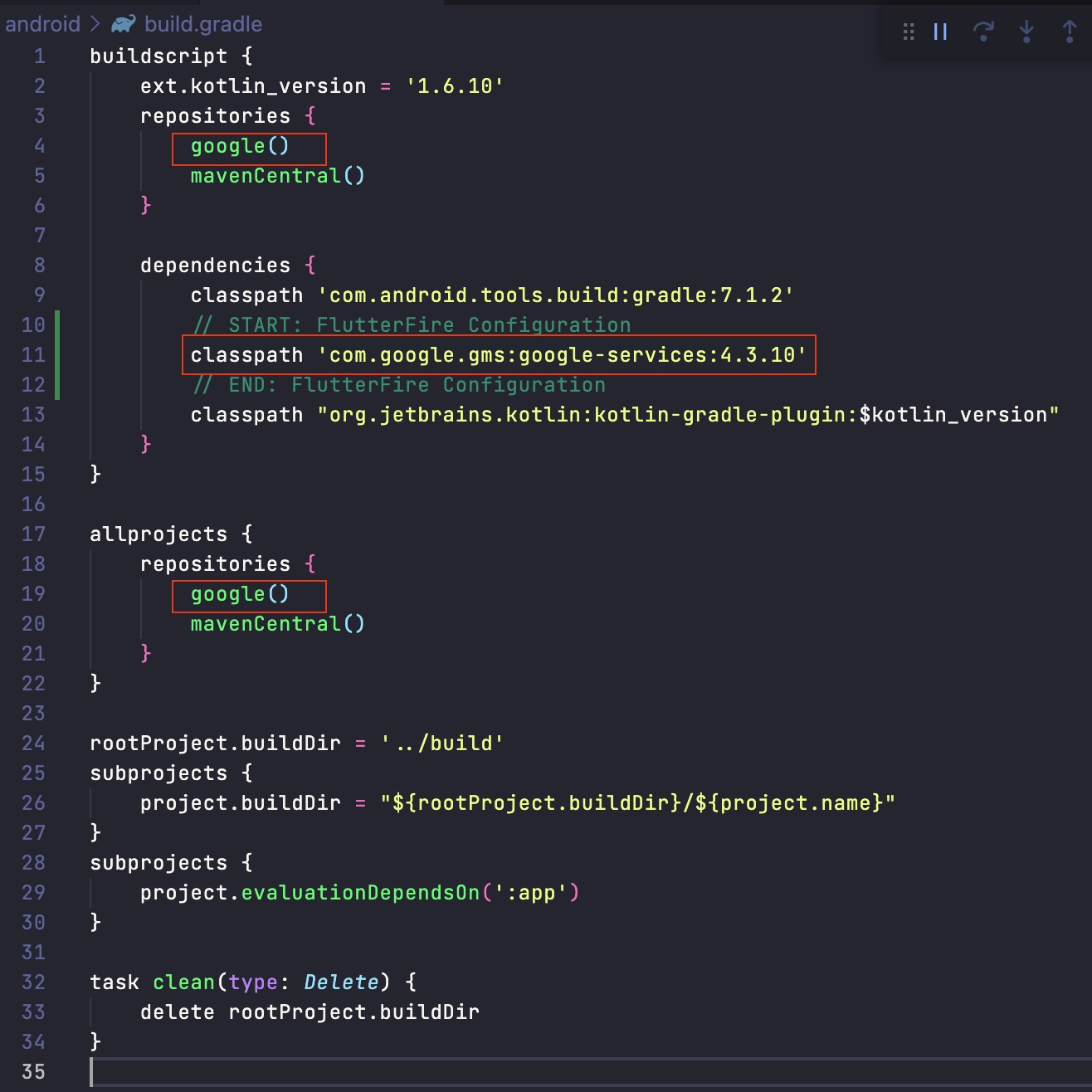
3. For Android, two build.gradle files need to be updated.
android/app/build.gradle

android/build.gradle

4. The CLI tool generates lib/firebase_options.dart file.
// File generated by FlutterFire CLI.
// ignore_for_file: lines_longer_than_80_chars, avoid_classes_with_only_static_members
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
/// Default [FirebaseOptions] for use with your Firebase apps.
///
/// Example:
/// ```dart
/// import 'firebase_options.dart';
/// // ...
/// await Firebase.initializeApp(
/// options: DefaultFirebaseOptions.currentPlatform,
/// );
/// ```
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
case TargetPlatform.windows:
throw UnsupportedError(
'DefaultFirebaseOptions have not been configured for windows - '
'you can reconfigure this by running the FlutterFire CLI again.',
);
case TargetPlatform.linux:
throw UnsupportedError(
'DefaultFirebaseOptions have not been configured for linux - '
'you can reconfigure this by running the FlutterFire CLI again.',
);
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'xxx',
appId: '1:xxx:web:xxx',
messagingSenderId: 'xxx',
projectId: 'fir-flutter-codelab-8630e',
authDomain: 'fir-flutter-codelab-8630e.firebaseapp.com',
storageBucket: 'fir-flutter-codelab-8630e.appspot.com',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'xxx-xxx',
appId: '1:xxx:android:xxx',
messagingSenderId: 'xxx',
projectId: 'fir-flutter-codelab-8630e',
storageBucket: 'fir-flutter-codelab-8630e.appspot.com',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'xxx',
appId: '1:xxx:ios:xxx',
messagingSenderId: 'xxx',
projectId: 'fir-flutter-codelab-8630e',
storageBucket: 'fir-flutter-codelab-8630e.appspot.com',
iosClientId: 'xxx-xxx.apps.googleusercontent.com',
iosBundleId: 'com.example.gtkFlutter',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'xxx',
appId: '1:xxx:ios:xxx',
messagingSenderId: 'xxx',
projectId: 'fir-flutter-codelab-8630e',
storageBucket: 'fir-flutter-codelab-8630e.appspot.com',
iosClientId: 'xxx-xxx.apps.googleusercontent.com',
iosBundleId: 'com.example.gtkFlutter',
);
}